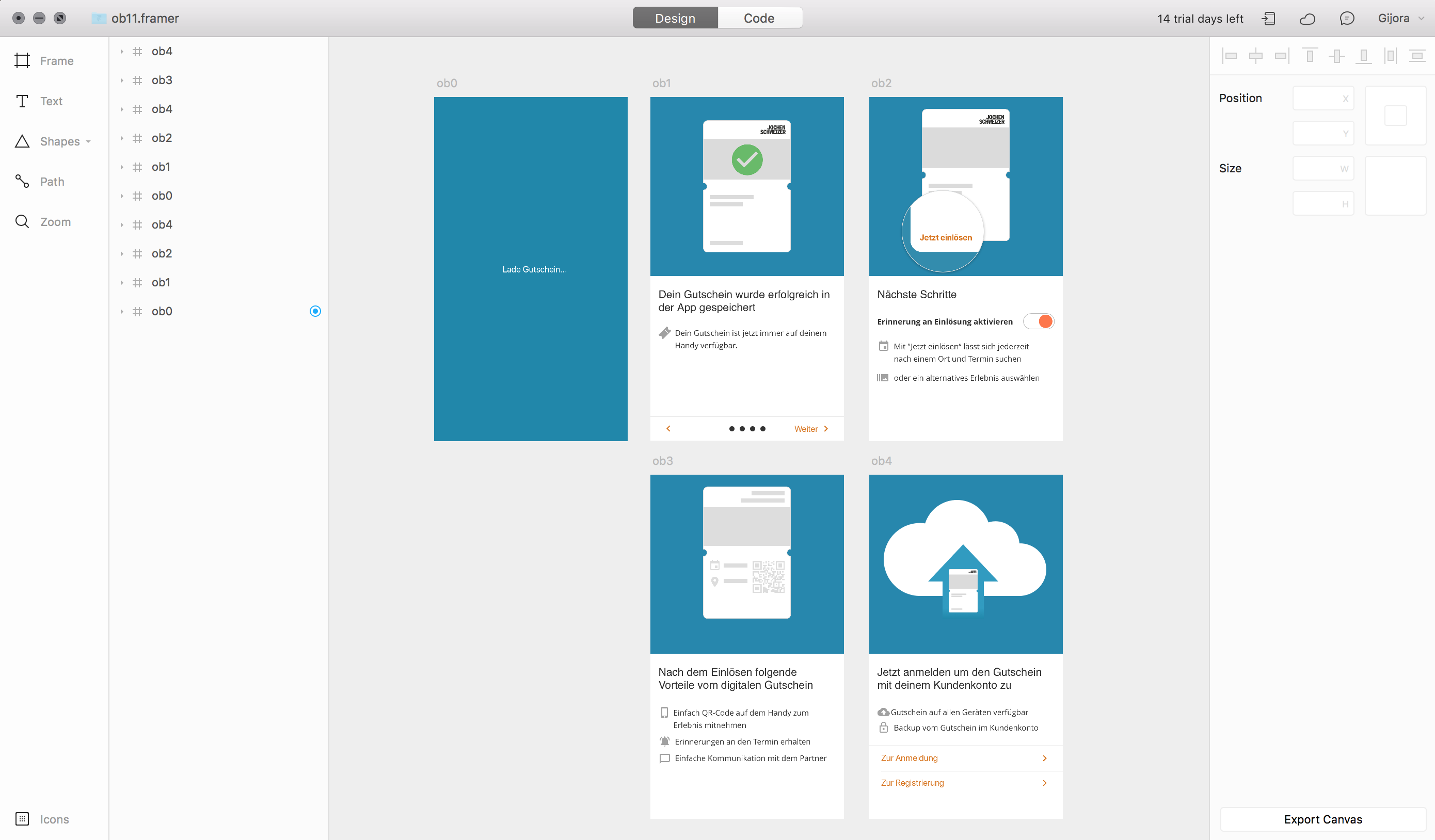
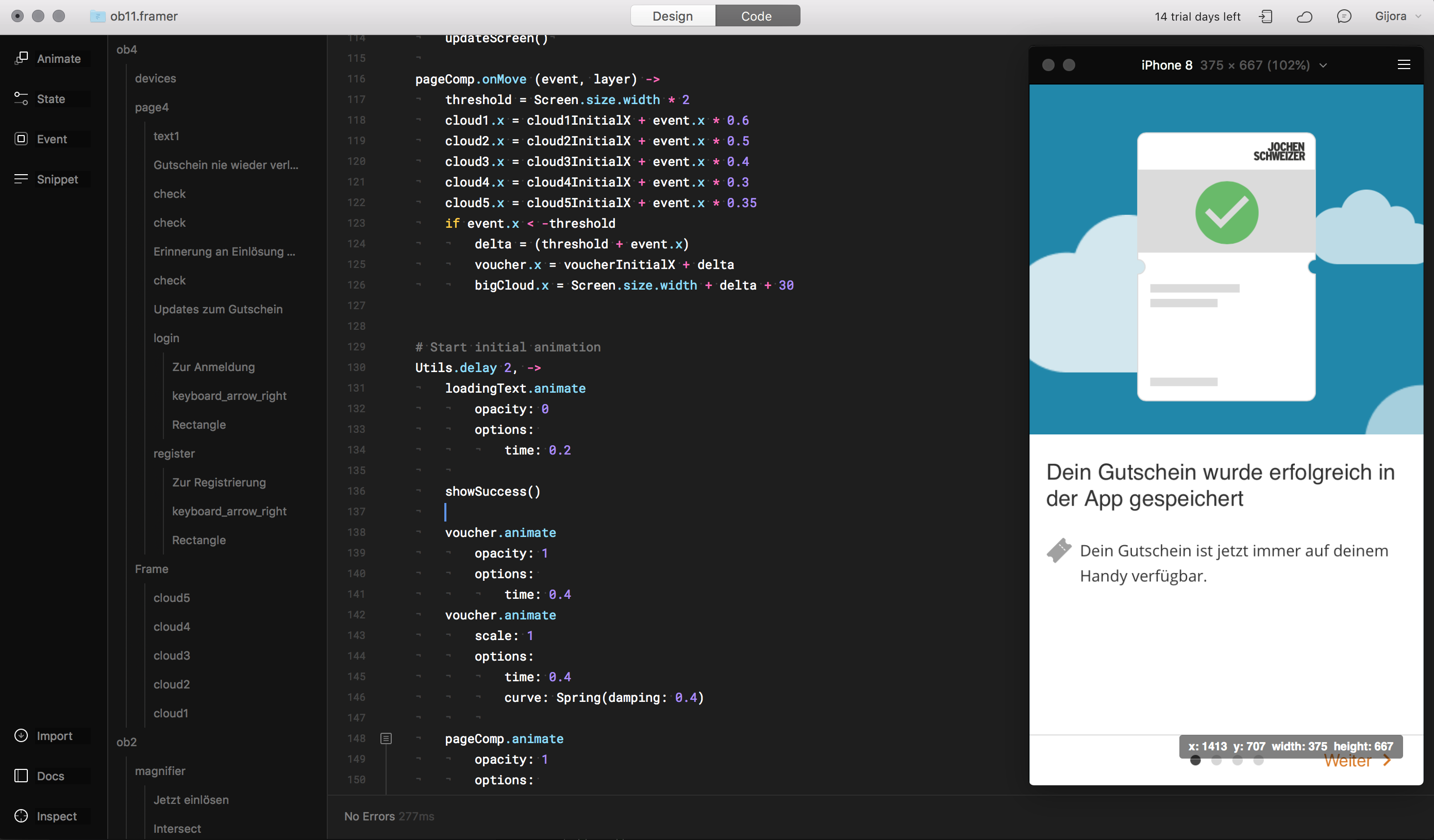
Durch das Prototyping in Framer konnten die Entwickler einfacher und genauer verstehen wie das Onboaring mit den dazugehörigen Animationen umgesetzt werden sollte.

Ich nutzer Framer gerne zum Prototypen entwickeln, weil man damit statische Designs zum Leben erwecken kann. Moderne Handys können 60 Frames pro Sekunde rendern, da wäre es doch langweilig nur 5 Screens zu designen und die restlichen 232 Frames ungenutzt zu lassen.
Bei diesem Prototyp hatte ich besonders viel spass daran mit den UX Prinzipien vom Motion Design wie z.B. der Kontinuität, Transformation und Parallax zu arbeiten.

Build with ♥️ by Gijora on top of Zurb Foundation humming „Done is better then perfect“.